随着互联网的快速发展,web 业务也越来越复杂和多元化,以前的那种前后端一起的方式越来越跟不上发展节奏,前后端逐步分离,随之前端的任务也日渐变得重要起来。
本文主要分享长亮科技 WEB 前端团队根据业务场景特点研发的企业级前端框架组件化方案。
组件技术:高内聚低耦合
组件(component)的意义比较广泛。软件工程里被翻译为“构件”。构件是面向软件体系架构的可复用软件模块。 构件可以是一个工具类(utils), 也可以是一个中间件(如:MQ)。
早在2013年W3C提出了“Web Components”草案,随着前端web应用的迅速发展,出现了React、VUE、Angular等主流的组件化开发框架。在VUE中组件是可复用的 Vue 实例。而VUE的插件技术,提供了组件间依赖引用、灵活组装的可能。本文实践方案,以VUE技术为基础讲解。

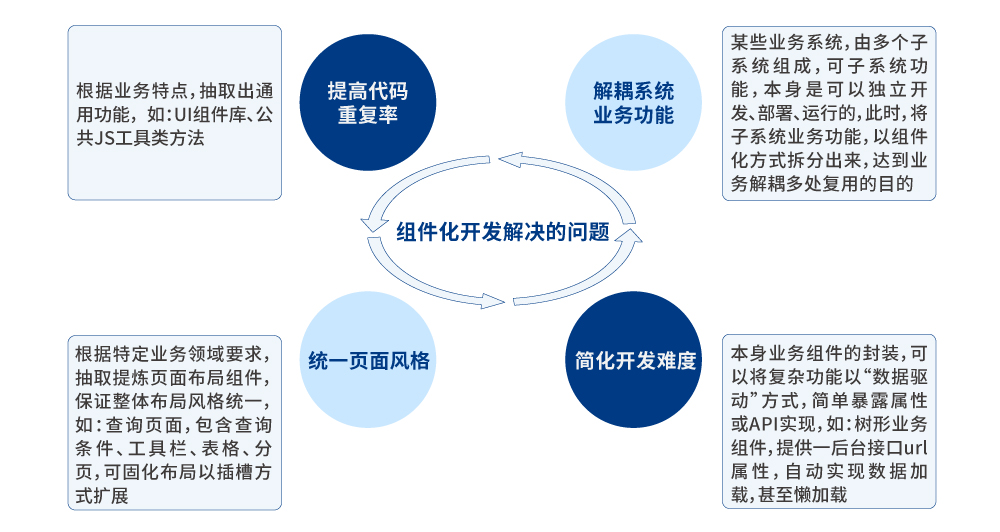
组件化开发需要思考以下问题:
●怎样以依赖方式使用组件?
●怎样保证拆分组件,整合时风格统一?
●怎样管理组件依赖版本?
●怎样解决组件(包含公共JS、CSS)依赖引入多次打包压缩问题?
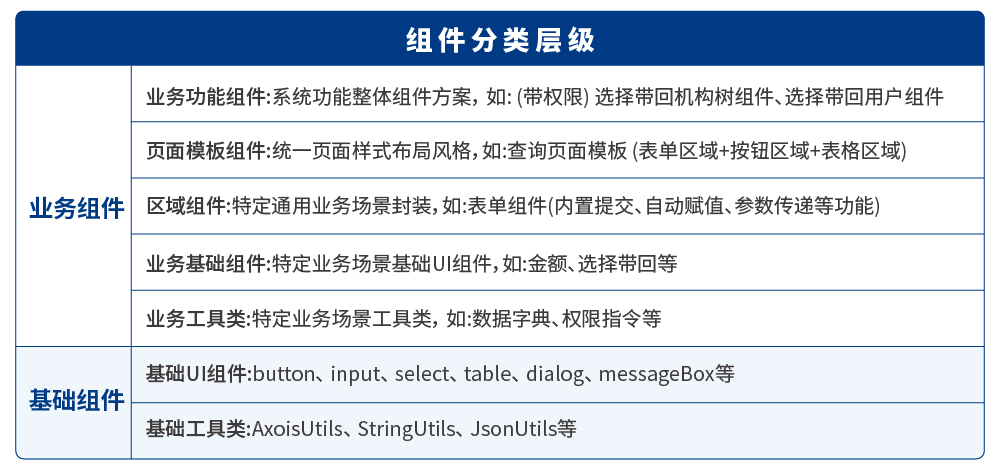
组件分类:基础组件和业务组件
企业内部要实现组件化开发,可以根据自身业务实际情况,首先明确好“组件”的定义,达成共识。可将组件归为两大类,基础组件和业务组件,如下所示。

各组件层级关系图如下:
总体设计
长亮科技的前端框架解决方案设计原则,主要以“开源低耦合”、“灵活组装”、“简单快捷”等关键词为出发点。
开源低耦合
为避免重复造轮子,减轻上手难度和学习成本,充分复用现在开源技术的优势和积累。 会选择基于“开源框架”为起点,搭建前端框架。
但同时考虑框架核心功能尽量避免对开源技术的强绑定,增加中间层对开源组件进行包装,以达到低成本替换的目的。
灵活组装
前端框架主要是对业务组件的积累,抽取企业内部普遍业务场景,沉淀各业务组件库。各组件库是能够独立开发、依赖使用的。除基础组件库可被其他组件依赖使用之外,尽量避免组件库间高度耦合。
简单快捷
根据公司内部实际情况,前端框架服务于两方面的人员,一是非专业前端人员(后端人员), 二是专业前端人员。
针对“非专业前端人员”,需要考虑“零JS”代码开发,以简单配置方式快速对接后台接口,开发出页面功能。
针对“专业前端人员”,要提供统一区域级、页面级布局组件,固化样式,以最大程度统一页面风格,减少沟通管理成本,快速协作开发。

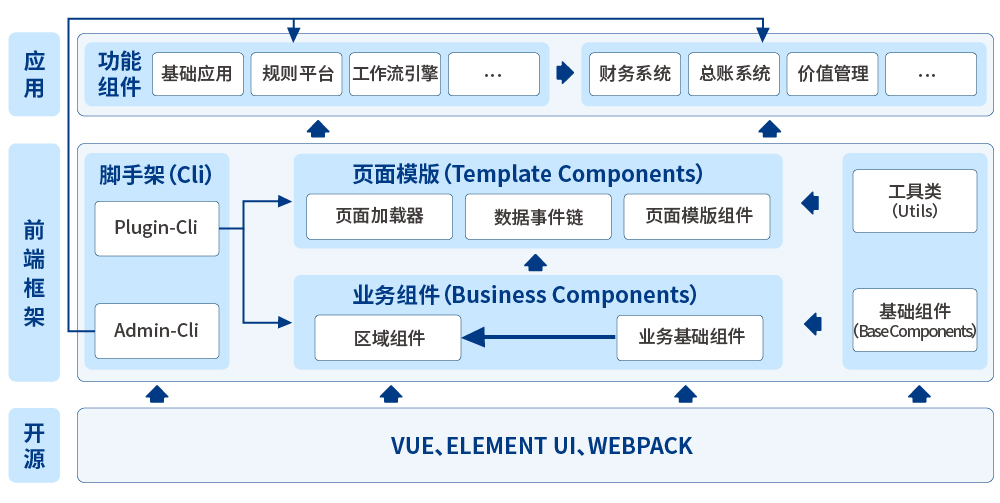
前端框架总体设计
如上图所示,前端框架基于VUE + Element UI等开源技术为底座,以减轻开发人员的学习成本,而前端框架支持整个应用系统功能的开发。
按组件分类,前端框架分为了6大模块。每个模块作为独立的工程发布为插件,模块本身可以存在依赖关系,如:工具类和基础组件,作为最小的模块,为其他模块提供支持,其他模块的功能,基于这两个模块开发。

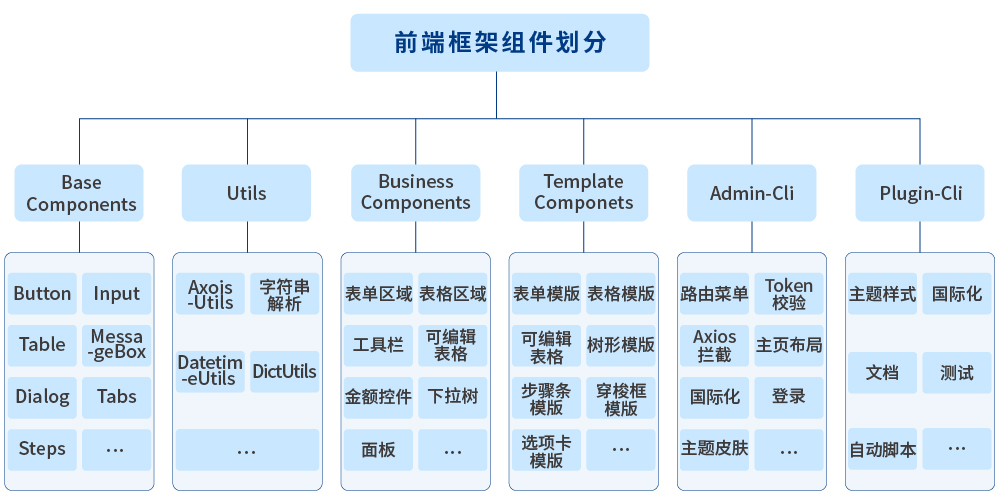
前端框架组件视图
●基础组件(Base Components)
基础UI组件,主要指开源的ELement UI组件和一些算定义扩展的组件,如: 表单控件,表格,按钮等
●工具类(Utils Components)
公共方法工具,包含常用的多组件共用的工具方法类
●业务组件(Business Components)
为减少分类过程,且考虑到目前基础业务组件抽取的很少,我们将业务基础组件和区域组件,统一归到此模块里。区域组件可以认为是从页面模板组件中抽取出来的小组件。如: 查询页面模板包含表单条件区域、工具栏区域和表格区域(包含分页),我们可以抽取出表单区域组件、工具栏区域组件、表格区域组件,每个区域组件主要借助slot插槽等机制,实现功能扩展
●页面模板(Template Components)
页面模板是将特定的一些常用业务场景封装成模板。可通过简单的配置,实现页面业务功能,适用于后台或前端基础较弱的开发者
页面模板化,目标是实现80%常见页面功能由“模板+模板数据”生成,20%不能满足的采取基于现有组件自定义开发方式开发。示例如下:

●后管框架(admin-Cli)
此模块为前端框架提供了所有组件聚合的方案。主要是针对后端管理系统而搭建的,包含了后台管理系统常见的功能,例如登录,路由菜单,布局,主题换肤,多语言切换,数据字典,元素权限控制等
●插件工程(Plugin-Cli)
此模块功能组件插件化提供脚手架支持。脚手架创建出来的前端工程,自带搭建好了组件开发规范目录结构,配套Markdown文档自动生成在线文档机制,组件开发调试运行机制等
前端框架在真实应用中可以应用于三方面:
1、开发插件应用: 基于插件脚手架工程,快速抢建和发布插件到私服,供其他项目依赖使用
2、组件库依赖使用: 无论项目使用的开发框架是前端框架提供的脚手架工程,还是原生vue脚手架工程,可以引入前端框架提供的业务组件库
3、后管框架使用: 前端框架提供一整体后管基础功能框架,可直接基于此脚手架工程开发。如果后端人员,可以借助“页面模板”以JSON配置加后台接口数据驱动,“零JS”渲染出页面;如果是前端人员,可以借助业务组件库提供的组件与页面模板“混合开发”,既可JSON配置,又可使用原生VUE开发
接下来从长亮科技的两个应用场景看前端框架的具体实践。
实践一:功能组件插件化拆分与组合
将公司各业务系统公共功能抽取出来,形成统一的组件,以便节约人力开发成本和维护成本。使用前端框架的插件脚手架工程,可以快速搭建一组件化插件工程,将组件功能发布成可以使用“模板依赖”的方式,组件搭配使用。

上图中表明,基础应用平台的“机构选择”和“人员选择”功能,可以作为公共功能抽取出组件,发布到私服,由“绩效系统”“内部资金转移定价”等系统使用。 绩效系统中的“业务查询管理”依赖“基础应用平台”的功能完成,内部资金转移定价中的“定价测算”也是依赖“基础应用平台”功能。
通过前端框架提供的插件脚手架工程,可以将项目工程组件发布成插件,上传到Nexus私有, 其他项目业务系统前端工程以“模块依赖”方式依赖使用。
实践二: “零JS”开发页面
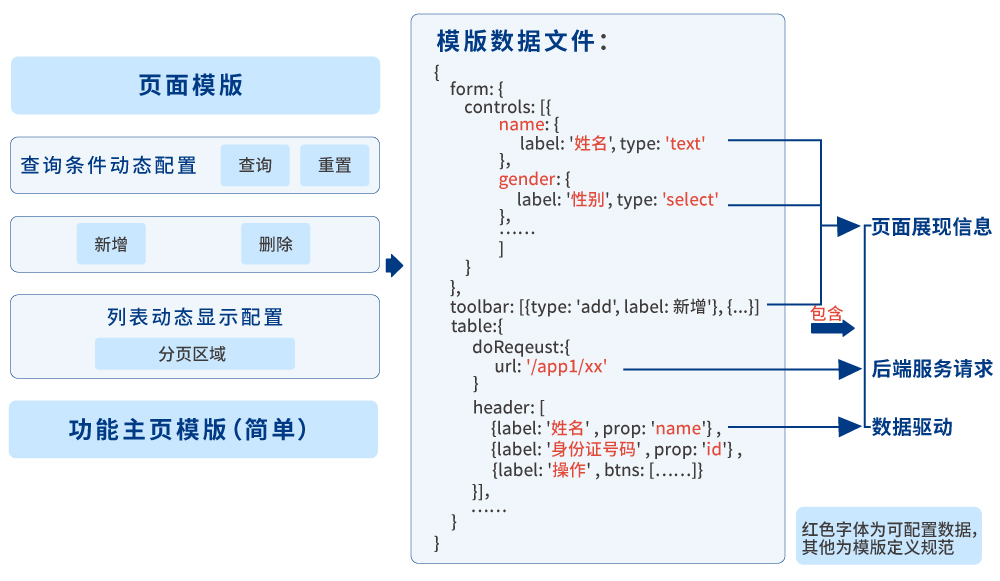
前端框架中存在大粒度的比较特殊的页面模板组件。页面模板,是根据内部业务场景沟通交流,抽取出来的,以“页面”为整体的解决方案组件。 页面模板,以JSON的方式配置前端页面功能。
传统的VUE实现:
利用表单模板组件配置JSON实现:
传统的VUE实现除了要编写繁琐的HTML和组件标签外还需JS实现解冻提交弹框等事件逻辑。而通过JSON形式只需配置表单控件类型,操作栏解冻按钮,表格以及初始化的接口地址即可轻松实现。JSON模板内置数据初始化,数据提交等与后端交互逻辑以及多种事件联动功能。开发者都可通过简单的配置实现这些功能。
再从以下三个维度比较一下这两种开发模式:
从开发人员技术熟练度来看,使用VUE开发,需掌握一定的前端知识。而通过这种JSON配置开发,开发人员无需任何前端基础,真正实现开发使用”零门槛”。
从开发时间来看,开发一个上文所提的查询表格页面,使用VUE至少需要1小时左右,而使用JSON开发,时间可控制在10分钟内。
使用业务模板组件利用JSON配置开发前端页面模式,已使用于多个项目。项目客户真实数据反馈:通过这种JSON配置开发页面,可快速开发POC页面功能,与传统的页面开发模式相比,JSON配置开发至少节约一半人力和页面开发时间。
总结
企业级前端框架具备的能力,首先需要一个基础框架为支撑,其次以企业内部具体业务场景为起点,分析、抽取、持续积累沉淀具体业务组件,结合统一规范约束,快速搭建、组装出业务系统的能力。




